iPhone-подобный виджет сортируемого списка для HTML
пользователь123444555621
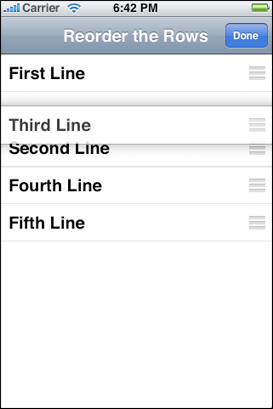
Для справки, это оригинал Apple:
Я хотел бы создать веб-приложение, в котором есть виджет с переупорядочиваемым списком для мобильных и настольных устройств. По сути, я хочу воссоздать виджет Reorderable List из Enyo:
http://enyojs.com/sampler/latest/ (перейдите к Макет->Список->Перелистываемый список)
… но без накладных расходов на гигантский фреймворк. Это обязательные функции:
- Начать изменение порядка одним касанием и удержанием
- Элементы списка меняются местами при перетаскивании строки
- Список начинает прокручиваться, когда элемент перетаскивается вверх/вниз
, и останавливается, когда вы перемещаетесь к центру. - Работает с сенсорными устройствами и мышью
- Позволяет прокручивать список жестом пролистывания, полосами прокрутки (если они есть) и колесиком мыши.
- легкий (<100k)
Я попытался подключить пользовательский интерфейс jQuery sortableк jQuery Mobile , но у меня нет автопрокрутки. То же самое касается библиотеки под названием Slip.
Поэтому я ищу библиотеку, которая удовлетворяет
- либо все перечисленное
- или только третий пункт, и прекрасно интегрируется с jQuery UI/Mobile или Slip
Бонусные баллы за привязку данных.
Ответы (1)
Хьюи
RubaXa/Сортируемый
Sortable — это минималистская библиотека JavaScript для переупорядочиваемых списков перетаскивания.
Есть поддержка Angular (привязка данных!), работает без jQuery (но есть поддержка). Список прокручивается, когда элемент перетаскивается к его краю.
Я не уверен насчет жестов пролистывания, но они должны нормально работать на мобильном устройстве, учитывая, что это <ul>просто<li>
Библиотека Javascript для создания диаграммы
Использование JavaScript/HTML5/Canvas Drag & Drop Дизайн макета пола в Интернете
Компонент, показывающий продукты в 3D, для интеграции в мое веб-приложение
Библиотека двухсторонней привязки Light HTML
Библиотека таблиц JavaScript
Онлайн-конструктор веб-форм
Бесплатный слайдер HTML5, который может отображать текст, изображения и видео.
Перетаскивание топологии сети JavaScript/HTML5
Диаграмма солнечных лучей, JavaScript с открытым исходным кодом (также известная как кольцевая диаграмма, радиальная древовидная карта, многоуровневая круговая диаграмма)
GoJS — бесплатная альтернатива HTML-фреймворку схемы маршрутизации